本文共 1818 字,大约阅读时间需要 6 分钟。
这是一篇在2013年准备的资料,现在分享出来,供有需要的同学参考。
要点
(1) 阅读模式的检测
在frame加载完成后,触发一个timer来检测是否可以使用阅读模式。检测的方式是使用JavaScriptCore framework的接口执行一段JS脚本,然后取JS中属性值来判断是否可以进入阅读模式。如果当前页面可以进入阅读模式,将在地址栏显示阅读模式切换按钮。(2) 阅读模式的执行
当用户点击阅读模式切换按钮时,会依次执行:i. 执行阅读模式检查脚本,判断目前是否可以进入阅读模式。
ii. 创建WebView并加载阅读模式页面的HTML页面,iPad下为Reader~iPad.html . iii. 在页面允许修改Window对象的位置,执行阅读模式处理脚本。 v. 显示页面
(3) 阅读模式页面的控制
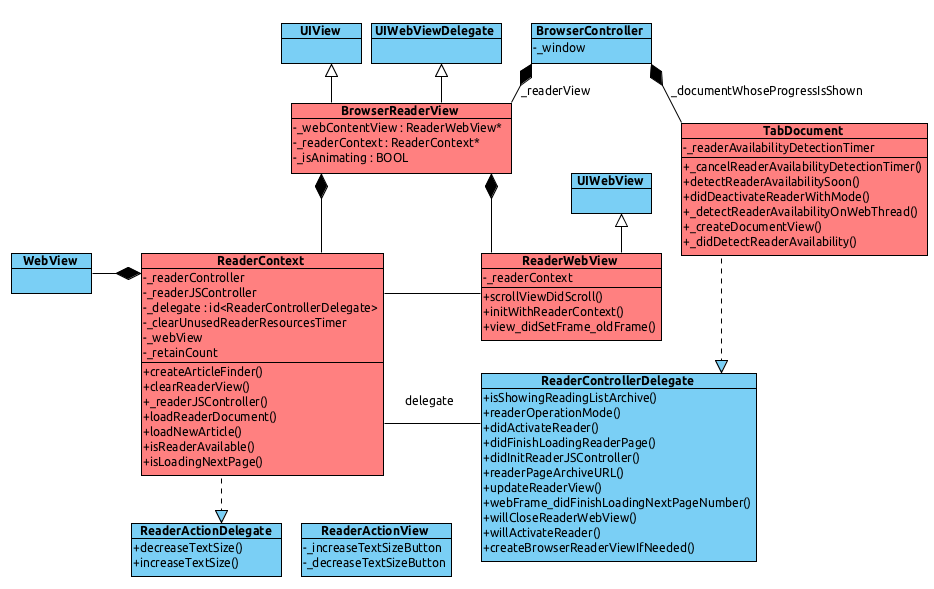
Safari实现了几个类来处理阅读模式的显示和操作。主要涉及的类
TabDocument代表了一个页签下的页面文档,这里有页面的主要控制操作和阅读模式的控制操作(ReaderControllerDelegate)。 BrowserReaderView是负责阅读模式页面显示的类。 阅读模式检测的序列图
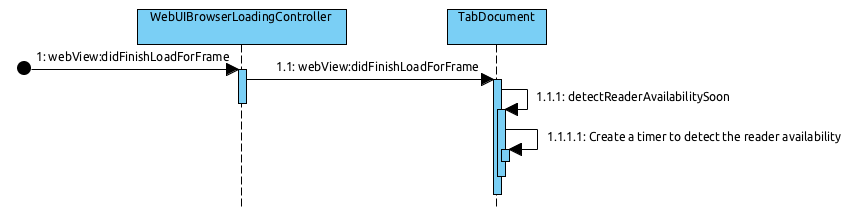
下面是一个在正常页面加载后触发TabDocument的_readerAvailabilityDetectionTimer的序列图:

除此之外,另外两个函数-[BrowserController stopFromAddressView:] 和 -[TabDocument _progressDidStall] 也会触发阅读模式检测的执行。
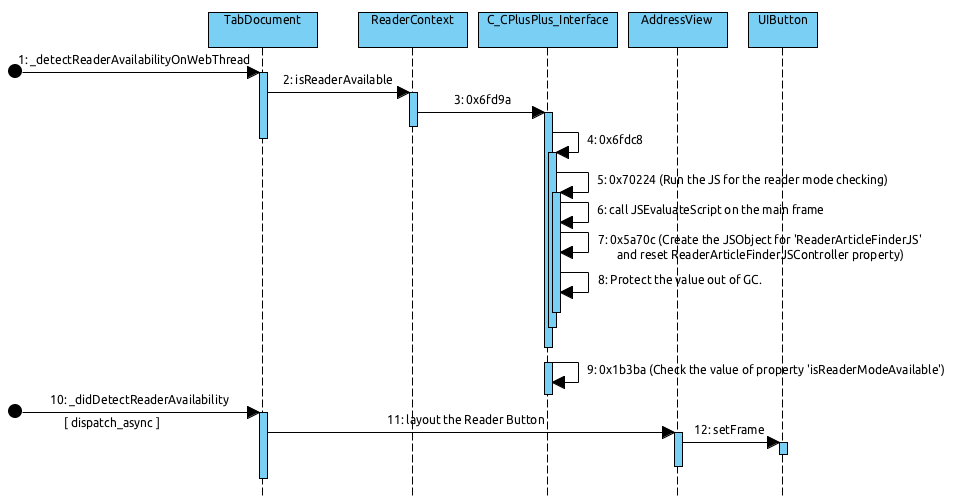
当Timer触发后会开始真正执行脚本:

JSEvaluateScript,JSObject等都是JavaScriptCore framework提供的接口。
执行完成脚本,会执行回调函数-[TabDocument _didDetectReaderAvailability:]将把脚本中的ReaderArticleFinder.isReaderModeAvailable的值传入,再根据这个值判断是否要显示阅读模式按钮。
阅读模式的显示
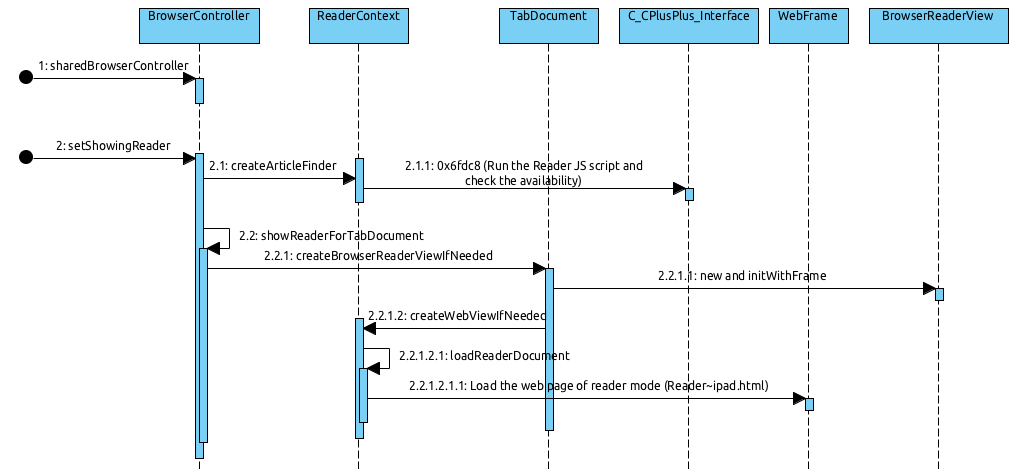
当点击阅读模式按钮时,下图的2.1是重新发起检测脚本的执行,步骤2.2则开始加载显示阅读模式。

WebView放出一个接口webView:didClearWindowObject:forFrame,允许用户修改全局对象, Safari就是在这个位置提前于页面真正加载就去执行阅读模式处理脚本,然后在页面加载完时会依据下面的写法,执行ReaderJS.loaded(),显示页面内容。
<body class="preloading"onload="ReaderJS.loaded();" onscroll="articleHasScrolled();">
ReaderJS就是阅读模式内容抽取脚本中的对象。
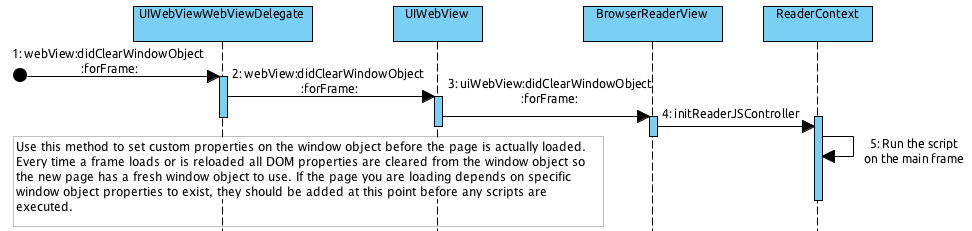
下面是执行阅读模式内容抽取的脚本执行过程:

*这是Apple关于webView:didClearWindowObject:forFrame的说明:
Use this method to set custom properties on the window object before the page is actually loaded. Every time a frame loads or is reloaded all DOM properties are cleared from the window object so the new page has a fresh window object to use. If the page you are loading depends on specific window object properties to exist, they should be added at this point before any scripts are executed.
附上三个使用到文件,分别是:
Reader~ipad.html iPad下使用的阅读模式页面html文件 safari_reader_check.js 阅读模式检测JS脚本 safari_reader_clicked.js 阅读模式内容抽取JS脚本 到GitHub上查看,链接:。 参考
.